1.画像フォルダ機能の概要従来、画像を記事に貼り込む際には、レイアウトのType1〜9の中から選択し、それぞれのレイアウトに合わせて画像を入れて頂くか、ユーザー様がご使用されている外部サイトにてアップされた画像をリンクしていましたが、今回、レイアウトに依存しない画像フォルダを用意し、画像を好きな位置に貼り込むことが可能になりました。
 2.基本的な使い方
2.基本的な使い方 1.「編集メニュー」より「記事を投稿する」をクリックし、投稿フォームを開く。もしくは、「記事を編集する」を開き、編集する記事から「記事を編集する(スレッド)」をクリックし、編集フォームを開く。※ここまでは、通常通りです。

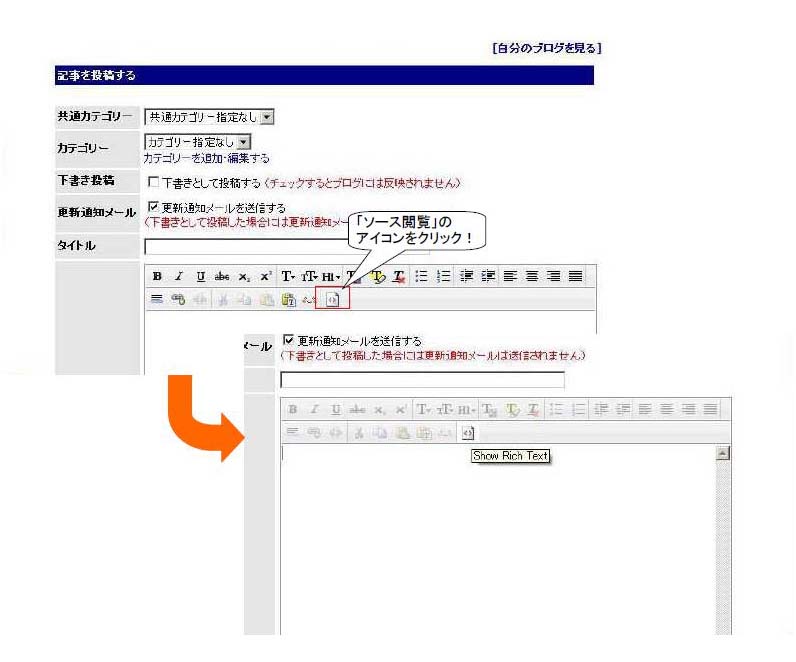
(1)新投稿エディタでの編集の方は、エディタを「ソース閲覧」に切り替えてください。

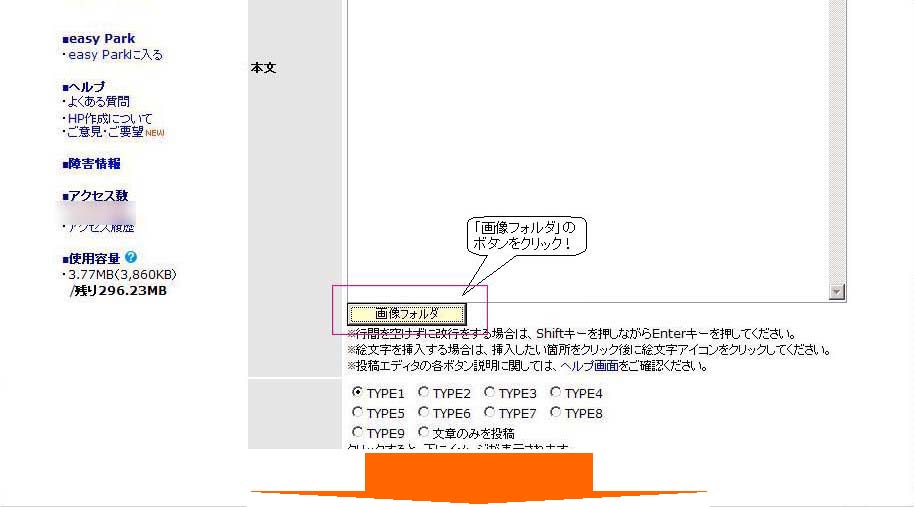
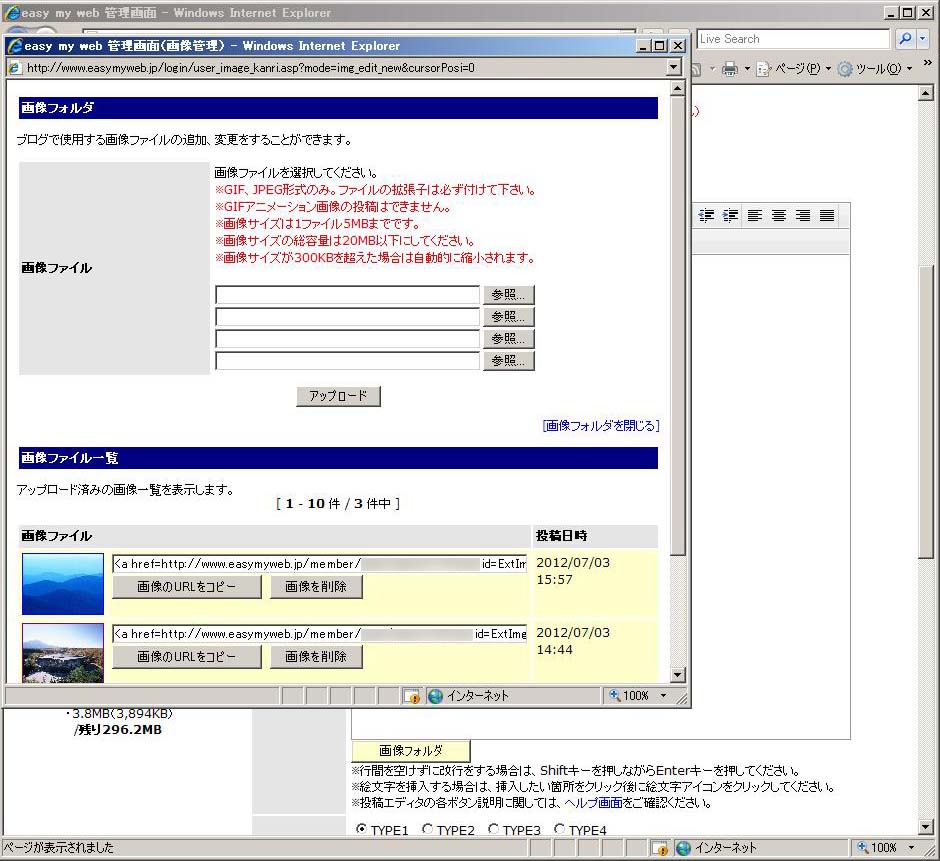
2.投稿(編集)フォーム内、本文のテキストフォーム下にある「画像フォルダ」を開く。


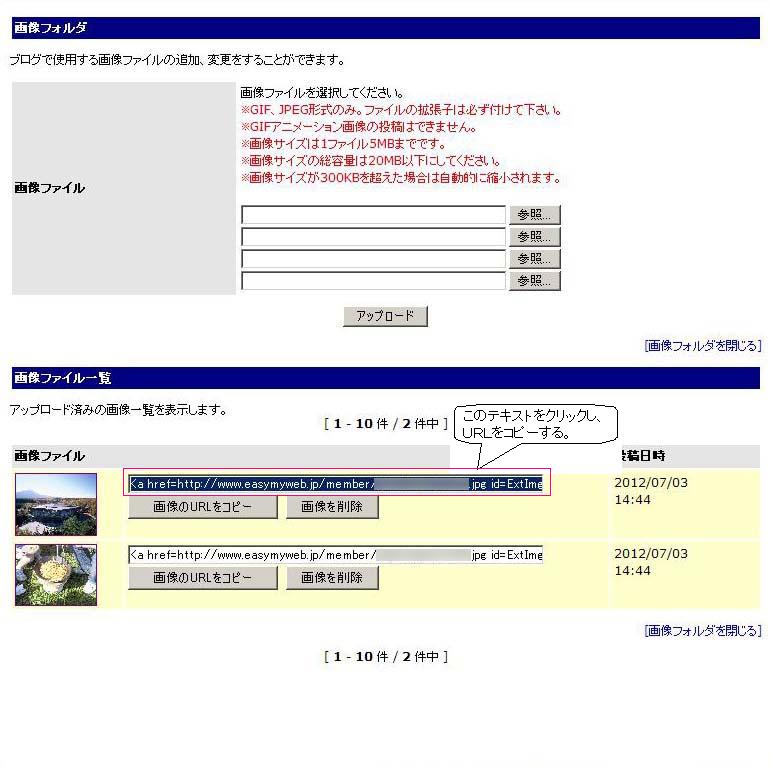
3.記事に入れたい画像のURLをコピーする。
(1)URLが表示されているテキストエリアをクリックし、URLをコピーをする。

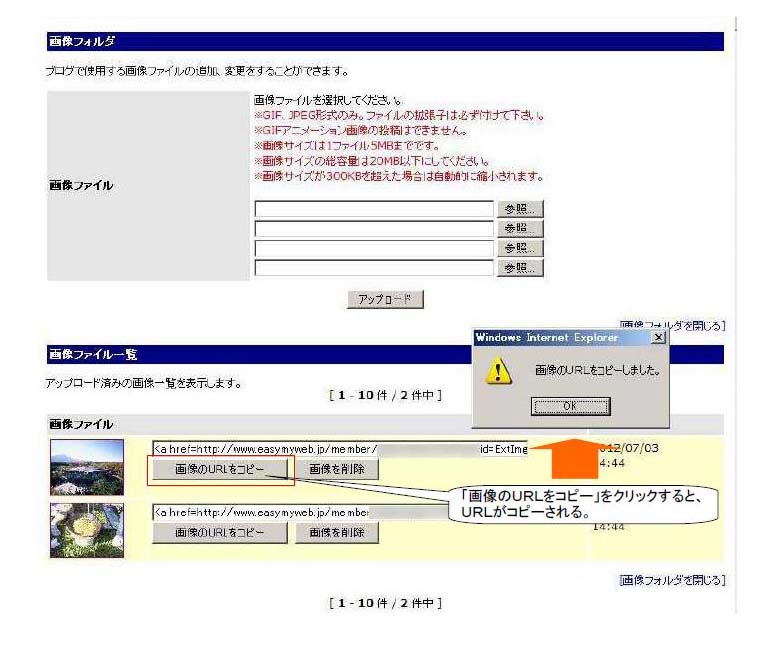
(2)「画像のURLをコピー」をクリックし、URLをコピーする。

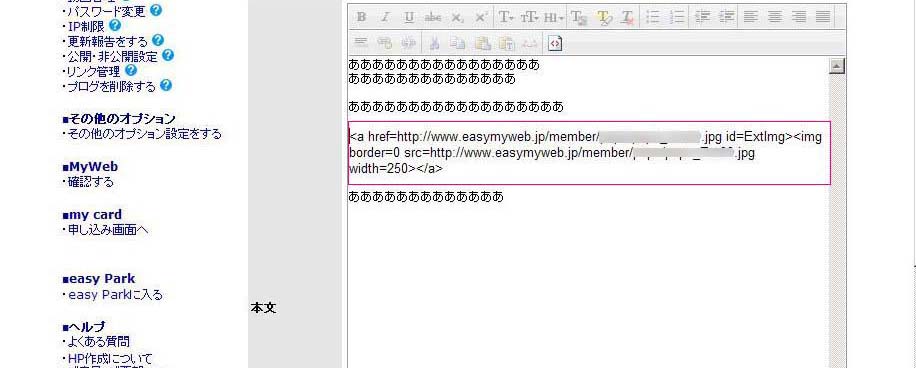
4.編集中の記事の挿入したい箇所にカーソルを置き、ペーストする。
※このとき、エディタがHTMLソースになっていることを、確認してください。 ※現在、画像サイズは、横幅を現在250pxで設定されています。
※現在、画像サイズは、横幅を現在250pxで設定されています。‹a href....
width=250›‹/a›
この画像サイズを調整したい場合は、URL内の「width=250」の数値の部分を、お好みの横幅に調整してください。5.「更新する」をボタンを押して、プレビューを確認、投稿。
※ここからは通常の編集方法と同じです。 3.画像を追加する(画像を追加・投稿の方法)
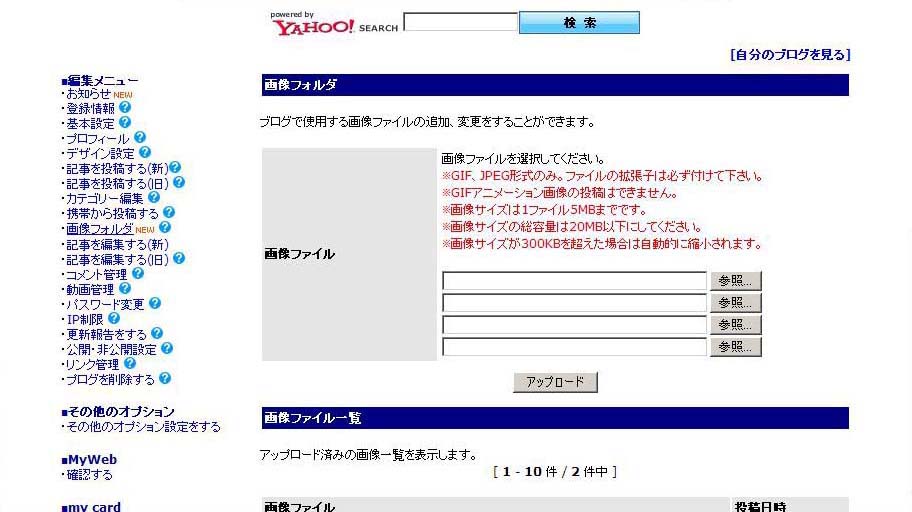
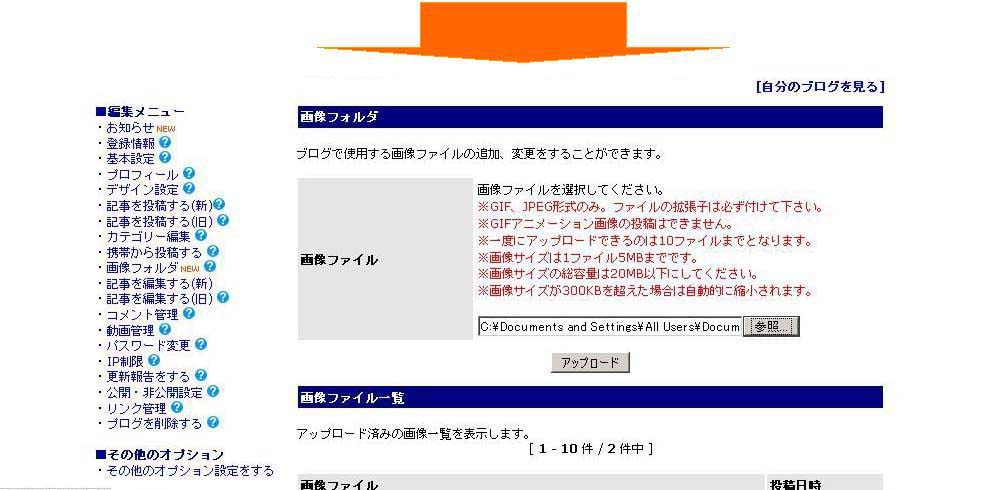
3.画像を追加する(画像を追加・投稿の方法)1.「編集メニュー」から「画像フォルダ」をクリックして開く。
(もしくは、<2>基本的な使い方より、「画像フォルダ」を開く)

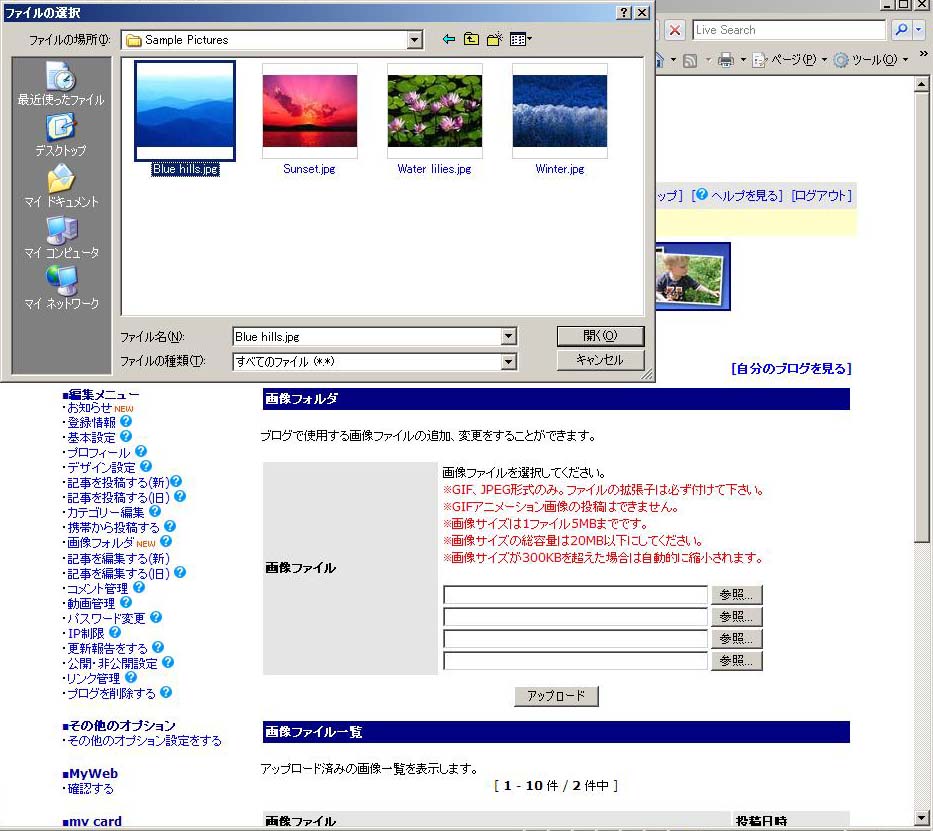
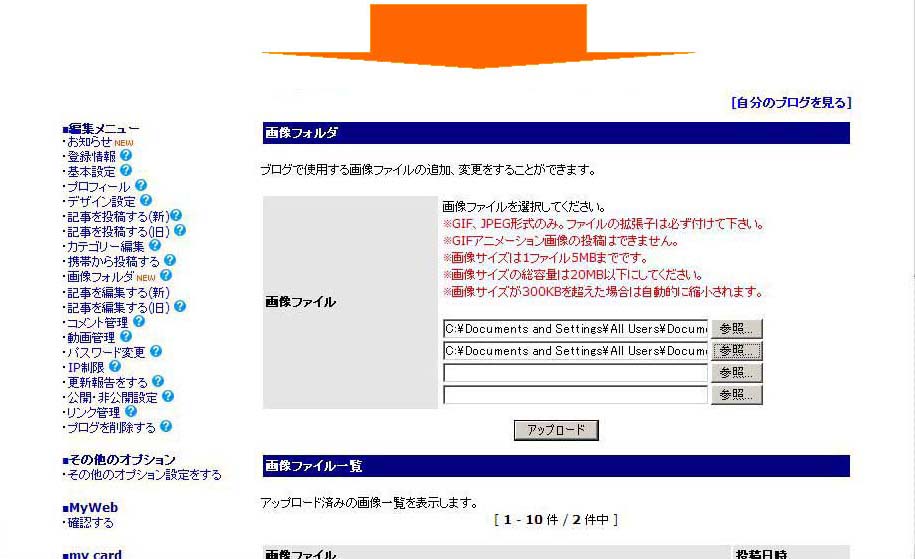
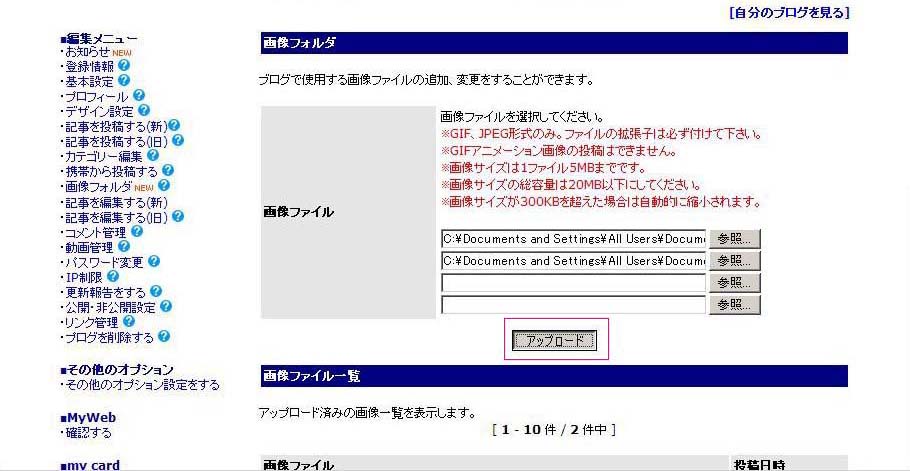
2.「画像フォルダ」にて、投稿する画像ファイルを選択する。
(1)InternetExplorer及びSafariをご使用の方は、画像を4つまで選択できます。


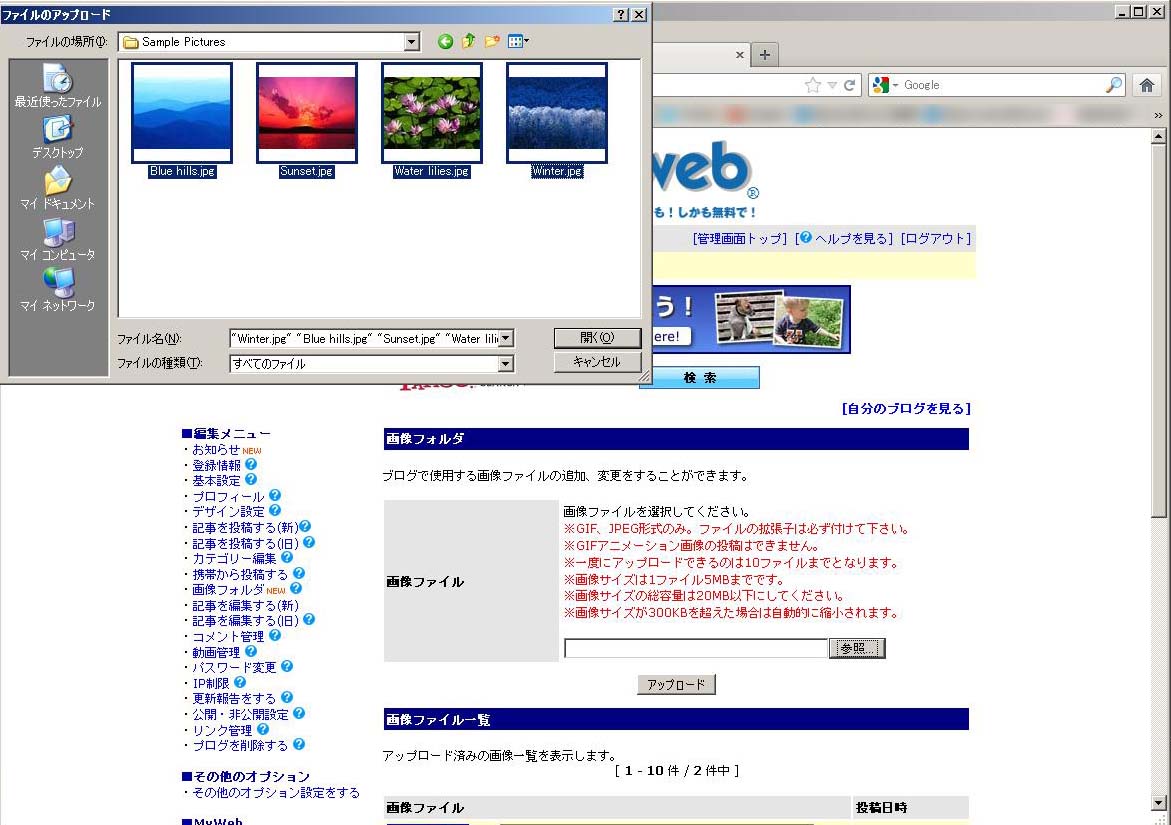
(2)上記以外をご使用の方は、ファイルを選択するフォームにて、複数選択できます。


※GIF、JPEG形式のみ。ファイルの拡張子は必ず付けてください。
※GIFアニメーション画像の投稿はできません。
※画像サイズは1ファイル5MBまでです。
※画像サイズの総容量は20MB以下にしてください。
※画像サイズが300KBを超えた場合は自動的に縮小されます。 3.ファイルを選択後、「アップロード」をクリックしてください。

4.アップロードされた画像は、「画像ファイル一覧」に表示されます。
 4.画像を削除する
4.画像を削除する1.リストから、削除したい画像を選び、「画像を削除」をクリックする。

2.「画像を削除してもよろしいでしょうか?」と聞かれますので、削除する場合はOK、削除しない場合はキャンセルを選択してください。

3.画像が削除されます。
 ※記事に使われている画像を削除されますと、記事上でリンクエラーのマークが表示されてしまいますので、ご注意ください。5.新エディタでは、HTMLモードにしてからタグをコピーすることの注意
※記事に使われている画像を削除されますと、記事上でリンクエラーのマークが表示されてしまいますので、ご注意ください。5.新エディタでは、HTMLモードにしてからタグをコピーすることの注意1.新エディタでは、画像を貼り込む前に、「ソース閲覧」のアイコンをクリックして、HTMLソースを表示してから、コピーされたタグを貼り込んででください。
※そのままだと貼り込むことはできません。
2.記事の途中に画像を入れたいときは、画像を入れたい場所にカーソルを合わせ、「ソース閲覧」のアイコンをクリックして、HTMLソースを表示。「画像フォルダ」を開いて、URLをコピーして、そのまま編集フォームにペーストしてください。
6.その他の注意事項1.画像フォルダにアップできる画像は、GIF、JPEG形式のみ。ファイルの拡張子は必ず付けてください。
2.GIFアニメーション画像の投稿はできません。
3.画像サイズは1ファイル5MBまでです。
4.画像サイズの総容量は20MB以下にしてください。
5.画像サイズが300KBを超えた場合は自動的に縮小されます。
6.コピーされたURL(タグ)は、そのまま貼り込んでください。URL(タグ)を編集された場合、実際のページで画像を表示する際、編集されたとおりに表示されないことがあります。
7.携帯ページでは、画像はリンクで表示されます。ただし、URL(タグ)を編集された場合は、編集されたまま表示されます。